作者:黃維尼
臉書:Winnie Huang
今天認識了什麼是CSS,
透過CSS的變化,讓網頁不再那麼枯燥,看起來更柔些,有設計的美學。
如果以美食來比喻的話,
HTML可以比喻成青菜、肉、蛋及海鮮等食材,
而CSS就是調味料:油、鹽、糖、醬油、魚露、胡椒等等,
如果沒有CSS,就像是滷肉沒有醬油,就永遠少了那麼一個味,
最後,吃起來一點都不像是奶奶做的滷肉。
透過添加不同的調味料,讓食材變得更加鮮美。
就像似施了魔法一樣,不論是快炒、紅燒、清蒸、油炸
經過你的巧妙雙手,讓在也普通不過的食材,
都可以變成一道道美味佳餚!(再說下去...肚子真的就要餓了!)
話說回來,我們到底要怎麼運用CSS呢?
我做了兩個不同版本(一個是沒有使用CSS的語法,另一個是使用CSS的語法),
分別以照片顯示,就讓我們來看看這兩張圖有什麼不一樣吧!
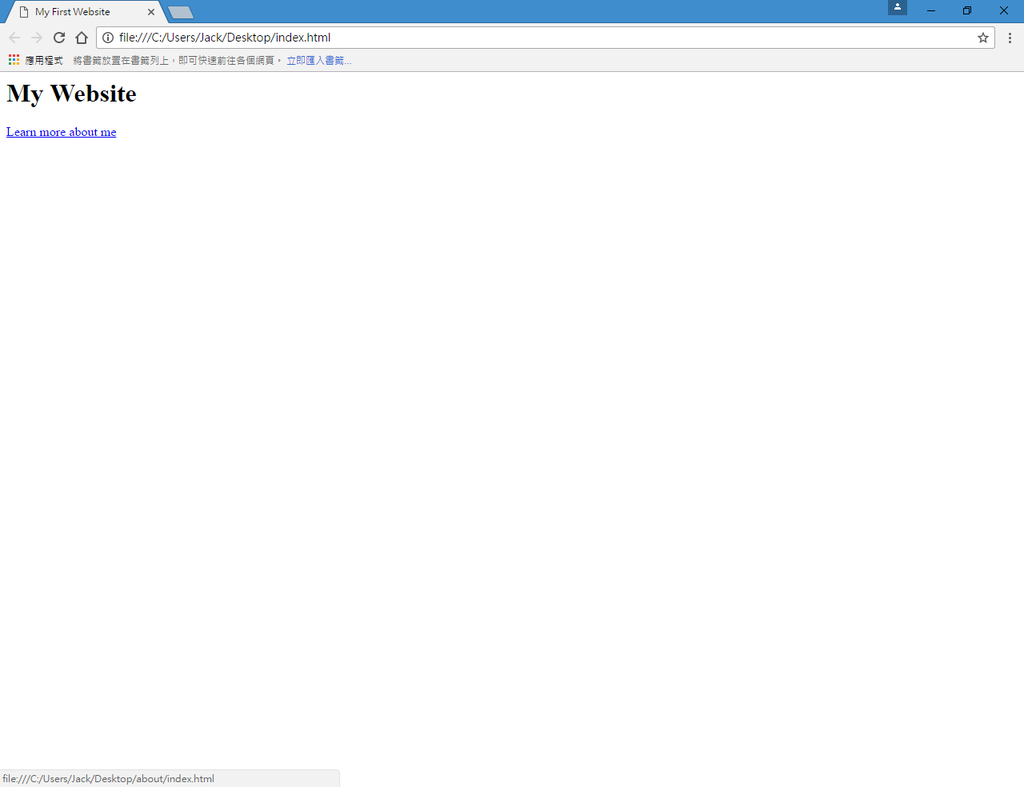
尚未加入CSS語法:
1. My Website 字體是預設值顯示。
2. Learn more about me 連結字體是以藍色+底線顯示

加入CSS語法後:
1. My Website 字體變了,以sans-serif 的字型顯示。
2. Learn more about me 連結樣式改變了,字體變大+沒有底線+粉紅色顯示。

你問 我答:
1. 就這樣嗎?
CSS的變化才不僅止於此呢!這只是最基本— 字體改變。
CSS最吸引人的地方是在於:
可以把你腦海中的畫面,完整的呈現出來,
變成極有吸引力,你專屬風格的網頁。
2. 真的有必要學CSS嗎?
建議你可以先專心著手學習HTML一種語言,
學習到某一個階段時,你將會發現,HTML已經滿足不了你的需求,
漸漸地,你開始對CSS產生好奇......
而此時的你,心中已經有了明確的答案。
下面的連結是這次完成的作品,有看不懂的地方,可以留言給我
我很樂意為你撰寫你問 我答。
https://jsfiddle.net/HiWinnie/9mnqypcs/
作者:黃維尼
臉書:Winnie Huang



 留言列表
留言列表
